| Faq | Tutorials | Support | What's new | About |
What is Scrapplet?
Imagine a place on the web where you had complete creative control. A web page like no other. One where you can post a picture with a few clicks and adding text to go with it is even easier. One where you can drag text and images from other web pages and drop them right onto yours. Now add videos, music, RSS feeds and web links with equal ease. Don't forget to include your favorite widgets too. Now use your mouse to arrange the page however you like, with click-and-drag ease.
 Imagine combining your page with the power of Facebook, MySpace, and all of your networks so you could share it, send it, and even drag your friends' profiles right onto it. What could be better than that? How about having multiple such pages, each with a unique URL, so you could create pages for work, school, friends, family... whatever you want.
Imagine combining your page with the power of Facebook, MySpace, and all of your networks so you could share it, send it, and even drag your friends' profiles right onto it. What could be better than that? How about having multiple such pages, each with a unique URL, so you could create pages for work, school, friends, family... whatever you want.
But that's just the beginning. With Scrapplet you can create an entire web site, conduct business on the web, add dynamic content to other websites, blogs, and wikis. Consolidate your entire web presence in one place, or better yet let Scrapplet be the piece that ties all of your web places together into one giant virtual site! And, if you are a developer, Scrapplet is the ultimate web application and mashup platform!
How to Get Scrapplet Pages
 Scrapplets are available to everyone. Just signup for free and you'll get your first page automatically. It's pre-populated with some items (in Scrapplet they're called objects) such as a guestbook and text boxes, but you can move them around, replace them, and add your own stuff to the page.
Scrapplets are available to everyone. Just signup for free and you'll get your first page automatically. It's pre-populated with some items (in Scrapplet they're called objects) such as a guestbook and text boxes, but you can move them around, replace them, and add your own stuff to the page.
Adding more pages is done with points. Each new user starts out with 500 points (that’s enough for a half dozen additional pages) and they can earn more points which can be used for even more pages or premium content.
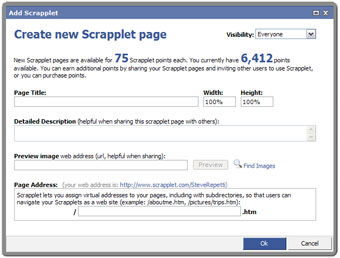
You can add new pages by clicking on the "add page icon"  , or by clicking MY ACCOUNT -> CREATE NEW PAGE. In either case, the new page dialog box will be displayed. Fill it it out and click SAVE to create the page.
, or by clicking MY ACCOUNT -> CREATE NEW PAGE. In either case, the new page dialog box will be displayed. Fill it it out and click SAVE to create the page.

Putting Stuff on Your Scrapplet Page
Adding objects to your pages involves dragging and dropping elements onto your page and/or accessing the Scrapplet “authoring mode.” IE 6+, Firefox 1.5+, and Safari users can simply grab content from anywhere on the web and drag it onto their page (Firefox users need to install the drag and drop plug-in, available from the Scrapplet.com home page).
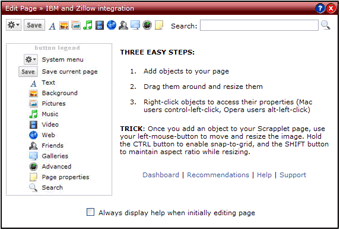
You can enter into authoring mode from any of your pages by clicking the "edit page icon"  , or by clicking MY ACCOUNT -> EDIT PAGE, or pressing the ALT-F2 key. This will display the page editing toolbar:
, or by clicking MY ACCOUNT -> EDIT PAGE, or pressing the ALT-F2 key. This will display the page editing toolbar:

ADDING TEXT: Click on the Text Icon  in the Add menu and choose the type of text. Scrapplet gives you a few preformatted options depending on whether you want to add a Text Block, Headline, Caption, or a Footnote.
in the Add menu and choose the type of text. Scrapplet gives you a few preformatted options depending on whether you want to add a Text Block, Headline, Caption, or a Footnote.
ADDING PICTURES, MUSIC, and VIDEO: To add pictures  , music
, music  , and video
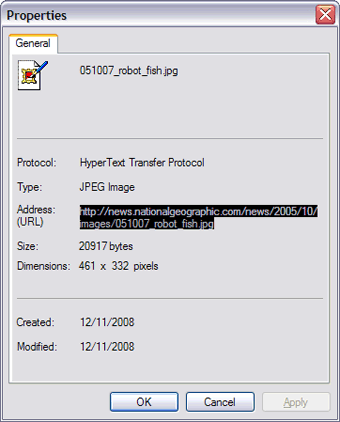
, and video  , click on the appropriate item on the toolbar. After making your selection, a dialog box will open. Enter the URL that points to that file and click the 'Save' button.
, click on the appropriate item on the toolbar. After making your selection, a dialog box will open. Enter the URL that points to that file and click the 'Save' button.
Examples:

ADDING WEB SITES and RSS FEEDS: To add web sites or RSS feeds to your page, click on Web Icon  on the toolbar and make the appropriate selection. Specify the URL to the web page or RSS feed you want to add. A list of common RSS feeds are provided which you select from a list or simply drag the item onto your page.
on the toolbar and make the appropriate selection. Specify the URL to the web page or RSS feed you want to add. A list of common RSS feeds are provided which you select from a list or simply drag the item onto your page.
Websites can added in three different ways:

ADDING FRIENDS: Scrapplet links your friends from multiple social networks so they are accessible from within any of your pages. Click the Friends Icon  on the toolbar to select the friends to include.
on the toolbar to select the friends to include.
ADDING A BACKGROUND IMAGE: To add a background image (or color) to your page, select the Background Icon  from the toolbar and choose 'Set Background'. Use the dialog box to specify one of the following:
from the toolbar and choose 'Set Background'. Use the dialog box to specify one of the following:
NOTE: If you are using IE 6.0+ or Firefox 1.5+, you can add many types of objects to your page simply by dragging it from an adjacent browser window and dropping it on your Scrapplet page. The methods outlined above work for all browsers.
© Copyright 2008-2012, by RadWeb Technologies, LLC., All Rights Reserved